Дизайн и юзабилити интернет-магазина

Сегодня есть много простых инструментов, которые позволяют создать свой сайт без привлечения программистов и с минимальными вложениями. Но от первого впечатления и удобства покупки зависит, вернётся ли к вам клиент.
Рассказываем, какие минимальные правила нужно знать, чтобы ваш сайт был не только визуально красивым, но ещё и удобным и привлекательным для покупателей.
В этом уроке вы узнаете:
что такое юзабилити
варианты, которые помогут создать сайт самому
советы по оформлению магазина
лайфхаки, чтобы сделать всё правильно
как грамотно оформить карточку товара.
Каждый предприниматель и владелец онлайн-бизнеса хочет, чтобы его товар купило максимальное число людей. Но для этого мало просто сделать интернет-магазин. Важно сделать его предельно понятным и удобным потенциальному покупателю, то есть поработать над юзабилити. Этот термин подразумевает, насколько понятен ваш сайт клиенту: как выглядит магазин, просто ли там найти нужный товар, легко ли его купить и т. д.
Юзабилити состоит не только из общей визуальной картины сайта и его функционала, но и из таких мелочей, как расположение кнопок и баннеров, размер и цвет шрифта, скорость загрузки страницы.
Дизайн определяет первое впечатление
50 миллисекунд
требуется пользователю, чтобы составить мнение о вашем интернет-магазине*
* Согласно исследованию Джит Линдгаард.46,1%
людей назвали дизайн фактором надёжности сайта*
* Согласно исследованиям WebWatch в Стэнфордском университете.Варианты для самостоятельного создания магазина
Онлайн-конструктор
Бюджетный вариант для бизнеса с небольшим ассортиментом и оборотом. Основной плюс таких платформ в том, что на них можно интуитивно создать сайт, в том числе с помощью шаблонов дизайна и набора готовых виджетов (блоков сайта). Но они не всегда позволяет оперативно подключить сервисы для продаж и масштабирования бизнеса, так как имеет низкие вычислительные мощности. Как только ваш бизнес начнёт расти, вам придётся или переехать на другую платформу, или нанимать специалиста для расширения возможностей.
CMS
Content Managment System или движок сайта — система, которая позволяет управлять контентом сайта и хранить данные пользователей. Говоря простым языком — «начинка сайта», «кабинет», который хранит разные данные и обладает определённым функционалом. С помощью CMS можно расширять функциональность своего сайта, тогда как возможности конструктора всегда ограничены определенным набором инструментов. Минус CMS в том, что для их разработки понадобится специалист.
Платформа inSales — это CMS для интернет-магазина. Её отличительный особенностью является возможность создать сайт самостоятельно без привлечения программистов и дизайнеров. То есть в отличие от других CMS в этом случае вам не нужны ни программисты, ни дизайнеры. Вы можете использовать готовые шаблоны и корректировать их под себя.
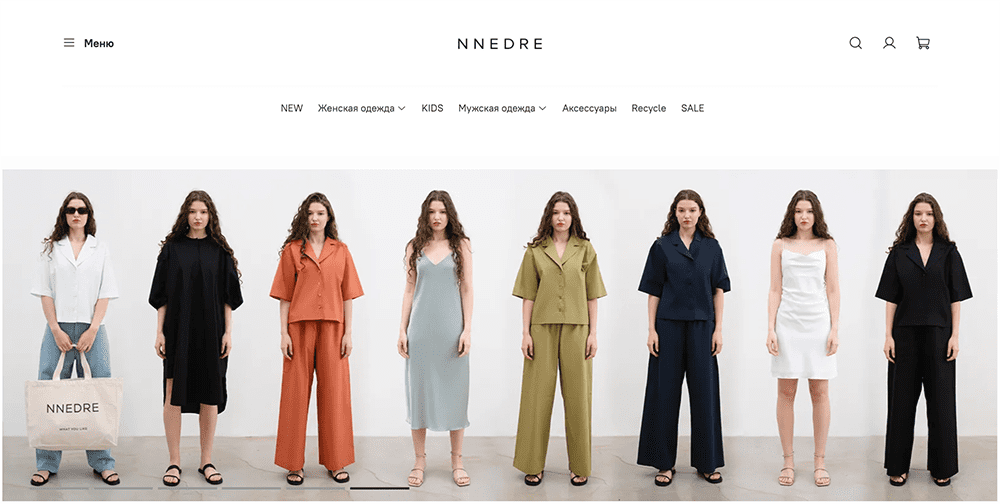
Например, вот так выглядит сайт петербургской марки одежды, созданный на inSales

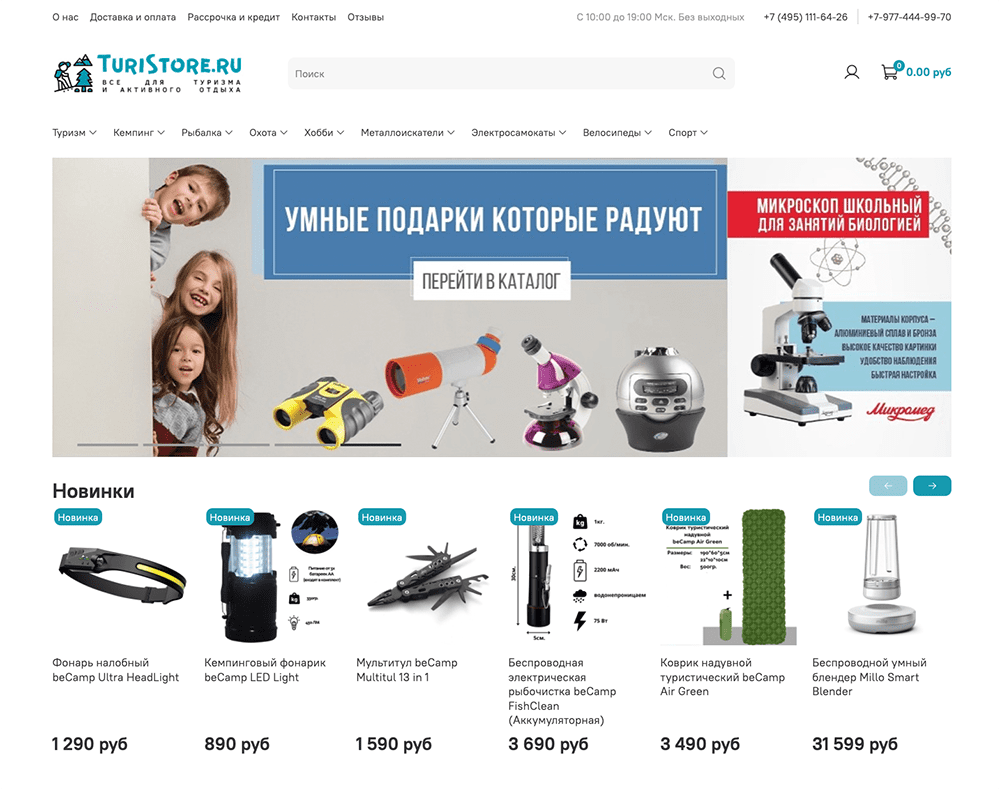
А это магазин товаров для отдыха и рыбалки, в ассортименте которого более 4 000 SKU (SKU — единица складского учета)

Типичный интернет-магазин включает следующее:
Главная страница, которая ведёт на другие разделы сайта.
Меню: каталог, страница с распродажами, информация об оплате, доставке, возвратах, контакты. Можно добавить страницу с информацией о бренде: его история, философия.
Система поиска и личный кабинет/корзина.
Форма обратной связи.
Информация для покупателя: политика конфиденциальности и публичная оферта.
Кнопки: поиск, соцсети, навигация, личный кабинет, контакты.
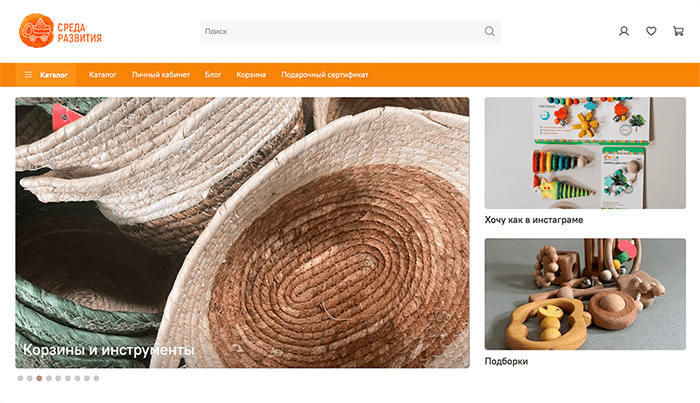
Например, так выглядит интернет-магазин детских игрушек на inSales

Что важно для хорошего сайта
 Быстрая скорость загрузки страницы
Быстрая скорость загрузки страницы
Чем больше видео и графики на странице, тем медленнее она будет прогружаться у покупателя. Найдите золотую середину, которая позволит добавить нужные элементы, но при этом быстро загружаться. Например, оптимизируйте вес картинок. Юзабилити
Юзабилити
Оформляйте сайт по правилу трёх кликов: покупатель должен за три клика добраться до нужного товара.
Проверьте эти параметры:
Краткое описание магазина на первой странице: клиент должен сразу понимать, что вы продаёте и где можно найти нужный ему товар.
Меню и удобство каталога: всё логично и на своих местах.
Окно поиска и корзины должно быть видно на каждой странице, чтобы покупатель не возвращался обратно.
Отдельно оформите отдел с распродажами, чтобы его было видно сразу.
Простые шрифты, чтобы при чтении не приходилось напрягать зрение, от 16 pt.
Соблюдайте межстрочный интервал, чтобы заголовок (название товара) не слипался с его описанием или краткой характеристикой. И проверьте, чтобы цвет шрифта не делал слова незаметными.
Для удобства чтения ориентируйтесь на 50–70 символов в строке и разделяйте большой текст на простые абзацы в 3–4 предложения.
Умеренная цветовая палитра. Специалисты советуют выбирать не более трёх цветов и полутонов.
Единый стиль оформления: одинаковые шрифты и цвета на каждой странице.
Фотографии/видео. Чем лучше сделано фото и чем больше оно показывает преимуществ товара, тем более привлекателен будет ваш продукт для покупателя. Некоторые продавцы вставляют не только фото товара с разных ракурсов, но и видеообзор. Особенно актуально это для категории одежды.
Избегайте избыточной информации. Не нагружайте покупателя лишними данными, в том числе рекламной водой, ненужными эпитетами и объяснениями, действиями. Например, баннерами.
Не забывайте, что сегодня большинство покупателей заходит на сайт через смартфон: адаптируйте дизайн для пользователей мобильных гаджетов.
Лайфхаки
Посмотрите, что делают ваши конкуренты и как устроены сайты, которые вам нравятся. Попробуйте проанализировать их с точки зрения удобства заказа и получения информации;
Устройте вместе с друзьями или потенциальными покупателями тест-драйв: попросите их зайти на сайт и проверить, как и что работает.
Как оформить карточку товара
Красивые фотографии. Желательно, чтобы товар был виден с каждой стороны, при этом фон не отвлекал покупателя от вещи. Можно добавить видео.
Заполните название товара, характеристики, преимущества. Выделите цену — это то, на что в первую очередь покупатель обращает внимание.
Кнопка призыва к действию, например «Купить», «Добавить в корзину», «Сделать заказ». Желательно, чтобы она была яркого цвета и выделялась на общем фоне.
Главное
Основная цель вашего сайта — продавать, поэтому перед запуском убедитесь, что клиенту максимально понятно и просто найти и купить нужный товар.
Практика № 1
Проверьте себя и самостоятельно создайте сайт, а также настройте его дизайн на платформе inSales, Зарегистрируйтесь и получите пробные 14 дней бесплатно.
Полезные ссылки
Проверьте себя
Вы отписались от рассылки!
Спасибо, что были с нами! Возобновить подписку можно в любой момент на сайте СберБизнес Live